治療家Renです!
当ブログはWordPressテーマ「JIN」を使用しております。
WordPressのテーマを購入した場合は、子テーマと呼ばれるものをダウンロードして使用するのが一般的ですが、初心者にとっては「子テーマ?何それ」という認識。
私もそうでした(笑)
最初は子テーマをダウンロードせずに使用していたのですが、後々に子テーマを使用した方がいいと知って慌てて変更しました。
変更自体は簡単なのですが、それすら難しいという人もいると思うので、画像付きで変更のやり方を解説していきますね!!!
JINの使用感、レビューは別記事にしているので一緒にご覧ください。

「JIN」の子テーマとは?
そもそも、子テーマとは何かというと、「自分でカスタマイズする用のテーマ」というイメージ。
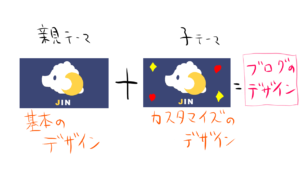
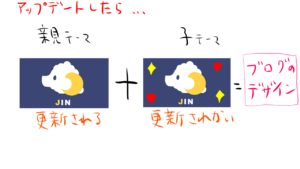
図を用意したので見てみましょう。

こんなイメージなんです。
親テーマは基本のデザインになるので手を加えず、子テーマにカスタマイズを加えることで、ブログのオリジナルデザインが完成します。
自分で少しデザインをいじりたいなーと思うことって今後ブログを継続してくれば絶対に出てきます。
例えば、カエレバのデザインを変更するとき。
「WPテーマ「JIN」でカエレバのデザインを変更する方法」でも紹介していますが、カエレバのデザインを変える時は子テーマが必要なんですね!
その他も、自分でデザインカスタマイズするときには絶対に子テーマが必要です。
なぜ、カスタマイズするのは子テーマなのかというと、アップデートすると消えてしまうから。

上記の図は、テーマがアップデートされたらどうなるかを説明しています。
親テーマがアップデートされ、子テーマはアップデートされません。
あくまでも、親テーマはそのテーマの基本デザインなので、アップデートすることで基本デザインに戻ってしまうんです。初期設定みたいな感じですね。
それを知らないで、親テーマを直接カスタマイズして、「アップデートきてるからやったろー(^J^)」ってポチると自分でおこなったカスタマイズが全て消えます(笑)
子テーマだけでは機能しません
子テーマだけだけでは機能しません。
子テーマは親テーマを読み込んで使用できるので、親がなきゃ何もできませんのでご注意ください。
親がいなきゃ何もできないんですよ!
人間とおなじ!!!!
「JIN」で子テーマの導入方法
では、サクッと導入方法を解説していきます!
その前に、「JIN」公式HPで子テーマのダウンロードをしておきましょう。
ダウンロードできたら、やっていきましょう!!

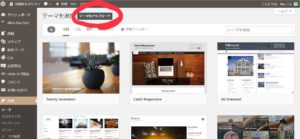
まずは、編集画面の外観から「テーマ」を選択しましょう!

そしたら、上記画像の画面が出てきますので、上の「新規追加」をクリック。
※この画像ではすでに子テーマが有効化されている状態なので本来はありません。

次はこちらの画面が出てきますので、上の「テーマのアップロード」をクリック。

次はこちらの画面。
中央の「ファイルを選択」をクリック。
そしたら、自分のファイル画面に移動するので、先ほどダウンロードした子テーマをアップロードしましょう。おそらくダウンロードファイルにあるはず。
「jin child」というファイルですね。

アップロードして赤線のよう引いているところに「jin-child.zip」という名前が出てくれば成功です。
そのしたにある「今すぐインストール」をクリック。

最後に「子テーマを有効化」して終了です。
「jinchild」の子テーマを有効化します。間違えないように!
あと、親テーマはそのまま残してくださいね!!消さないように!
先ほども書きましたが、親がなきゃ子は機能しません。
子テーマを有効化してところで、見た目やデザインが変わることはありませんが、親テーマをカスタマイズしていた人だけ、子テーマにそのカスタマイズ移行をすれば完璧!
これからカスタマイズする人は、子テーマにカスタマイズしていきましょう。
とりあえず子テーマを使用しましょう
子テーマの導入は忘れがちで初心者だとよくわからないと思いますが、とりあえず子テーマを使用しましょう。
この記事を見れば簡単にできます!
「JIN」は簡単に誰でもわかりやすく、デザインを自由自在に変更可能です。
まじでありがたい機能ばかりで、日々JINの使いやすさの恩恵を受けております。
それでも、自分で「このデザイン少し変えたいなー」と思うことが絶対あります。
カエレバのデザイン変更が良い例ですね!
より、JINを使いこなすためにも面倒なひと手間かもしれませんが、子テーマをダウンロードして使用しましょうね(^^)/
カエレバのデザインを変更する方法は別記事でも紹介しているのでご覧ください。