治療家Renです!
Amazon、楽天などの商品紹介がキレイにかつ見やすくできるのが「カエレバ」です。
ブログをやるなら必須といっても過言ではないぐらいですね。
ただ、初期設定のカエレバってシンプルすぎてちょっと見にくい。
そこでカエレバのデザインを簡単に変更できる方法をご紹介します!!
今回は当ブログはWordPressテーマ「JIN」を使用している人に向けて書いていきます!
JINについてはこちらの記事をご覧ください。

6月9日追記
JINの機能でカエレバのデザインが変更できる機能が追加されました!そちらで、変更する方が簡単なのでぜひやってみてください。
自分の好みのデザインにしたい方は、このまま読み進めてみてください♪
まずは好みのデザインを見つける
カエレバの初期デザインは、シンプルすぎて少し見にくい。

実際に見てみるとこんな感じ。
んー、なんか微妙ですね。
そして、デザインを変更してみると…

どうですか?
すごい変わりますね(笑)
さらに、Amazonにマウスを合わせると、

わかります?
マウスを合わせると白抜きの背景に変わるんですね!
これはおしゃれ!
デザインの変更は簡単
デザインはCSSコードと呼ばれるコードを入力すれば変更することができます。
CSSコードとは、サイトの文字の色や大きさ、背景の色・配置などを変更できるコードです。
ありがたいことに、このCSSコードは調べればたくさん出てきます。
ネットすげぇ。
なので、
「カエレバ デザイン変更」
ってググればたくさんのサイトが出てくるので、そのサイトにのっているCSSコードをコピペするだけでデザインの変更ができちゃいます!(どこにコピペするのかは後ほど解説します)
わたしが今回使用しているデザインは、RougHlogさんのこちらのページで紹介しているデザインです。
他のサイトでもたくさんあるので、
まずは好みのデザインCSSコードを見つけることから始めましょう!!
実際に「JIN」にCSSコードをコピペしよう
実際に好みのデザインを見つけてコピーしてください。
そしたら、自分のブログの編集ページに移動しましょう。

この画像は「JIN」の画面なんですが、赤丸で囲っている外観に合わせて「テーマの編集」をクリックしましょう。

クリックしたらこのような画面が出てきますね。
もう訳がわからない画面が出てきていますが、気にしないで進めましょう(笑)

次に、赤で囲っている部分の編集するテーマで「JIN Child」を選択しましょう。
これはJINの子テーマのことです。
子テーマを入れることで、アップデートしても自分で変更したものをそのまま受け継ぐことができるんですね。
子テーマを入れてない人は、今すぐやってください!
子テーマの導入方法がわからない方は、別記事で紹介しているのでご覧ください!


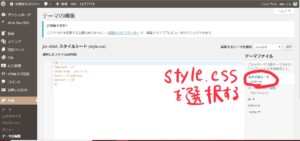
子テーマを選択したら、右によくわからない言葉が並んでいると思いますが、「style.css」を選択しましょう!

後は、赤で囲っている部分に好きなCSSコードをコピペしましょう!
更新を押し忘れないようにしてくださいね。
これで終了です。
あなたのブログもおしゃれカエレバに変身しているでしょう。
CSSコードを追加してもデザインが変わらない場合は、キャッシュの削除をしてみましょう!
やり方がわからない場合は、こちらのページを参考にしてください。
私も最初は変更しなかったんですが、キャッシュを削除して再読み込みしたら変更されてました!!
カエレバ使うなら「もしもアフィリエイト」に登録しよう!
カエレバを使うなら、ASPの「もしもアフィリエイト」がおすすめ!
「もしもアフィリエイト」なら、楽天とAmazonとの提携が簡単にできて、なおかつカエレバともすぐに連携できます。
Amazonと楽天の売上が一括で管理できますし、初心者の人も簡単に物販アフィリエイトが始められます!
使わない手はないので、とりあえず登録しておくのがおすすめ!
Amazonアソシエイトの審査も比較的通りやすいので、1度落ちてしまった人も「もしもアフィリエイト経由」で申請すると通ることも多いですよ!

デザインを変えてみましょう!
いかがでしたか?
CSSコードとかって聞くと、難しそうと思いがちですが、これくらいなら簡単にできちゃいます!
わたしも初心者ですが、簡単に変更できました。
みなさんも、おしゃれなデザインに変えてAmazonや楽天のアフィリエイトやってみましょう(^^)/