治療家Renです!
このブログは、WordPress有料テーマの「JIN」を使用しております!デザインは自分ではほぼいじってはいません。それでもこのクオリティ。
もうね、信じられませんよ…なんやこのテーマ…
私は2017年9月から特化型ブログを運営しはじめたのが、ブログ人生の始まりです。その半年後の2018年3月から、自由に書きたいと思って当ブログである「治療家えぶりでい」を作成しています。
この記事を書いている時点では、ブログ始めて7ヶ月という初心者なのです!ドヤッ
このブログは「JIN」を使用していますが、特化型ブログは「STORK」というこれも有料のWordPressテーマを使用しています。
STORKとJINの比較記事も別で書いているので興味がある方はご覧ください!

この記事では、私と同じブログ初心者で「JIN」を買おうか迷っている人がすげー参考になるように書いていきます!
初心者の悩みって大体同じなので、私が悩んでいるところや嬉しい機能などのリアルも盛り込んでいきまっせ!!!

目次
そもそも有料テーマって必要?

それぞれのテーマを解説していく前に、有料テーマについて話しておこうと思います。
WordPressには無料のテーマでも、わいひらさんが作成している「Cocoon(コクーン)」というめちゃくちゃすごいテーマもあったりします。
無料なのが逆に怖いくらいの機能がついているので、「お金をかけたくない」「有料テーマに手を出すのはチョッと…」「試しに作ってみたい」という人は「Cocoon(コクーン)」でブログを作成するといいでしょう。
でも、知識もない本当のブログ初心者にありがちなのが、
「ブログの設定をしているだけで時間がすぎて、肝心の記事が書けないんですけどぉぉぉぉ」
という恐ろしい事態(笑)
実は私も最初は無料のテーマをダウンロードして挑戦したことがあります。(こちらもわいひらさんが作成しているSimplicityという無料のテーマです)
結果はみえてます。ダメでした。
simplicityは120%悪くない。全ては私が悪いんです。
記事を書くことなんて忘れてましたね(笑)
「ここの色どうやって変えるの?
え?
もっとおしゃれにしたいけど、やり方わからん…
わけわからんから、また明日やろ。」
↑永遠ループ
という状態が1週間続きました。仕事しながらなので1日の作業量は少ないけど、まじで何も進んでなかったです(笑)
独自ドメインとってサーバー代も払っているのに記事書かないと無駄金ですから、かなり焦ってましたし、何から手を付ければいいのか混乱していましたね。
しかも、記事を書くことでライティング技術も上がる為、記事を書かないとレベルも上がらないし収益もあがらないし、何も始まらないことに気がつきました。
そこで、前々から気になってはいたけどお金を理由に諦めていた、有料テーマの購入を決意したのです。
本当の初心者こそ有料テーマをおすすめしたい
知識があってWordPressの設定も詳しく理解しているなら、無料でも大満足なブログが作れたんでしょうけど、初心者にはかなりハードル高いと感じました。
これからブログをやろうとしている人は、仕事している中でブログで稼ぎたいという人が多いと思いますし、そこまで時間をかけれるわけではないと思います。
そこで、有料テーマの出番なんです!
【有料テーマ=時間を買う】という感じで、ブログのデザインやおしゃれきれい度がすぐに形になり時間が節約できる分、記事執筆に集中できるのです。
有料テーマでかかったお金は、節約した時間で記事を書きまくり収益を上げて回収すればいいだけ。
実際に私も「STORK」を購入してからは、とんとん拍子で進みあっという間に記事作成までこぎ着けたし、「JIN」を利用している当ブログの構成はたった数日で終わってしまいましたからね。
有料テーマ恐るべし。
以上のことから、本当のブログ初心者だからこそ最短で記事を書けるようになる有料テーマをおすすめしています!!
あと、お金をかけることで生まれるモチベーションも存在します。
「せっかくお金払って有料テーマを買ったのに0円は嫌だ!」という思いだけで、記事を書く作業がはかどりますからね(笑)
ある意味、自分を追い込んで逃げ道を無くせるんです。
有料テーマにはそんな効果もあるのですよ!!!!
「JIN」の基本

JINとは「ひつじアフィリエイト」で有名な、ひつじさん(@hituji_1234)が作成し2018年3月から14,800円で販売されているWordPress有料テーマです。
さらに、赤石カズヤさん(@cps_kazuya)がプログラミングを担当しているので、豪華な2人が協力して作られているのです!(赤石カズヤさんは【アトラス】という人気有料テーマを作成しています)
そりゃJINすごいわ…
私がJINの購入を決めた理由は、ブログデザインの時間が大幅に短縮できるのと記事の装飾が豊富なことでした。
実際に使ってみても初心者にはありがたい機能がたくさんついてますし、記事を書くのも快適です。
「JIN」のここがオススメ!

正直、紹介しておきたい機能はいくらでも書けそうですが、初心者である私が嬉しかった実際に使ってみて嬉しかった機能を紹介します。
- サイトデザインの切り替えが簡単だし種類が豊富
- 広告管理が楽
- おしゃれなブログカードがリンクを張るだけで自動作成
- 内部SEO対策実装済みなので、あとは良質な記事を書くだけ
- ボックスデザインが21種類ありそれを簡単に設置できるので、綺麗な見やすい記事が簡単に作れる
- めっちゃ詳しいマニュアルがあるので、それにそっていけば簡単に綺麗でおしゃれなブログを作れる
他にも機能はたくさんありますが、私が使ってみてとくに嬉しく感じた機能は、①と②です。
では、機能について詳しく説明していきましょう!!
①サイトデザインの切り替えが簡単だし種類が豊富
1番嬉しかったし気に入ったのは、サイトデザインの切り替えがしやすいことです。
もうね、ワンクリックでサイトを作れる勢いなんですよ!!!
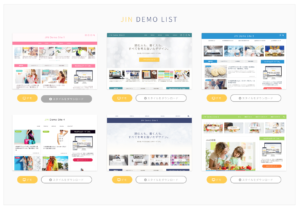
まず、デモサイトが9種類のデザインで作られていて、そのデザインをパクって着せ替えることができるんですよね。

こちらがデモサイトの一覧になりますが、この配色やデザインがまたすごい。
色の調整やヘッダーはなどの設定もカスタマイズ画面で簡単にできます。
デモサイトを参考にしてみると、「配色はこのデモサイトにして、デザインは他のデモサイトをマネしよう!」とかが簡単にできるんです。
見本があるだけで初心者は安心ですし、とりあえず着せ替えでおしゃれにしといて、記事が溜まってきたら再度デザインなど見直しすればいいだけなので、まじでこの着せ替えがありがたすぎるんですね。
組み合わせを変えるだけで印象がかなり変わるので、オリジナリティが誰でも簡単に出せるんですね!
あと、見出しデザインの設定がすごく簡単だし、種類がかなり多く160パターンあります。
他にも、ボタンやマーカーの色なんかもすぐに変更可能。
これ、まじで初心者にとってもありがたいんです。
ポチポチしているだけで様々なデザインが変更できるので、CSS変更とかいう初心者にはハードルが高い作業を避けることができます。
②広告管理が楽
これも個人的にはありがたい機能でした。
ブログ初心者にはまだまだ先の話になってしまいますが、後々にクリック型報酬のAdasen広告を張りつけたいと考えている人が多いと思います。
Adasenサイトで広告を作ってそのコードを設置する作業が必要になるのですが、それを一括管理できるんですね。

これ使ってみると楽すぎてビビりました。
この広告管理ページで、記事タイトル下・見出し上・記事下・関連記事下・インフィード広告が全て管理できます。
1つのページにまとまっているだけでも、作業効率がかなり上がるのでAdasenを貼りつけるときにすごく助かりましたし、おすすめの広告サイズも書いてあるのでそれを全て真似して張りました(笑)
③おしゃれなブログカードがリンクを張るだけで自動作成
これは、自分のブログ記事を紹介するときに役立ちます!
自分の記事を他の記事で紹介するのはかなり重要です。(内部リンクといいます)
例えば、「柔道整復師国家試験が不合格だった人に伝授する1年間の勉強法」という記事を見てみると

赤丸で囲ってる「あわせて読みたい」というのがブログカードと呼ばれるものです。
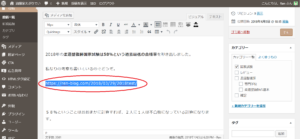
これ作るの大変なのかなーと思いきや、実は紹介したい記事のURLを張るだけでこのブログカードが作られます!

編集画面でいうと赤丸の部分が、ブログカードになっている部分です!これ私は何もいじってません。最初から機能として存在しているのです。
初心者にとっては、こういう小さなことが嬉しいんですよね~!
④内部SEO対策実装済みなので、あとは良質な記事を書くだけ
ひつじさんが持ちうるSEO対策のノウハウをすべて散りばめられているとのこと。
内部SEOに関しては何も心配はしなくていいので、記事執筆に集中できます!
良質なコンテンツを作って上位表示を狙っていきましょう。
⑤ボックスデザインが21種類ありそれを簡単に設置できるので、綺麗な見やすい記事が簡単に作れる
ボックスデザインとは、
ここにテキストを入力
ここにテキストを入力
ここに本文を入力
上記のような囲いのことを指します。
重要な部分やまとめたい部分をボックスデザインを使用することで、かなり見やすくきれいな記事になります。

上記画像のように編集画面下にたくさんボックスデザインがあって、使いたいデザインのコードをコピーして張りつけるだけですぐに使えます。
自分で用意しなくてすむし、何より数が豊富なのでオリジナリティが出しやすいです!
⑥めっちゃ詳しいマニュアルがあるので、それにそっていけば簡単に綺麗でおしゃれなブログを作れる
JINにはマニュアルが存在します。
マニュアルにそってブログを作っていけば、初心者でも数日あればブログが完成するでしょう!
「ここの色変えたいなー」とか「この表示変えたいなー」と疑問に思うことは、大体このマニュアルで解決します(笑)
ただデザインマニュアルだけではなく、アナリティクスやサーチコンソールなどのよくわからない機能やお問い合わせフォーム設置などのマニュアルもあるので、いちいち調べなくてもこのマニュアルさえあれば本当にブログを簡単に作れます!!
あと、購入者限定の記事もひつじさんが書いているのですが、それもかなり参考になるし今後追加していくとのこと!
こういった購入後もサポートしてくれる体制は整っているので安心ですね~。
「JIN」のここがデメリット??
機能面でのデメリットは今のところありません。
やっぱり、初心者に気になるのはお金ですよね。
他の有料テーマは10,000円ぐらいが相場ですが、JINは14,800円します。
初心者はここで引っかかることが多いと思います。たしかに相場より高いので、私も迷いましたからね。
けど、1つ言えることは
14,800円以上の価値と機能がついているから後悔なんかまったくしなかったわ
ということです(笑)
14,800円投資して、そのぶん時間短縮して、ガンガン記事書いてレベルあげて、収益をあげて回収すればいいんです!
「機能は魅力的だけど、お金が…」なんてことで悩んでいる人は買わないと後悔することが多いです。
本当に欲しいテーマを買った方がやる気もでますし、現に私は記事書いているのが楽しくなっていますからね~。
後、複数サイトに使えるので今後ブログを複数作りたい人にとっては決して高くはないでしょう。
JINはデメリットの値段以上に完成度が高いテーマだと思います!!

まとめ:いろんなテーマがあるけど自分が気に入ったのを使う

いやー、JINを買ってよかったとあらためて感じました。
やっぱり自分が欲しいと思ったものは失敗しないんですよね。私はJINを初めて見たときに「うわ!これほしいやつ!」って素直に思って、素直に購入しました(笑)
私みたいにセンスない人にとってデザインとか配色とかってまじで分からないから、着せ替え機能があって惚れました。
JINを使っている他のブログを見てみると、めちゃくちゃおしゃれできれいなブログもあったりして、「どうやったらこんなん作れるんじゃ…」となることもありますが(笑)
ちょっとした不具合もあるみたい(私は気づきませんでした笑)ですがひつじさんが修正してくれてアップデートしてくれているので、購入後も安心できますね。
まだまだ私も初心者ブロガーですが、この記事が同じ初心者の方に参考になればと願っています!
一緒にブログ頑張りましょう(‘◇’)ゞ